pyvista.plotting.charts.StackPlot.color_scheme#
- property StackPlot.color_scheme[source]#
Return or set the plot’s color scheme.
This scheme defines the colors of the different components drawn by this plot. See the table below for the available color schemes.
Notes
Overview of all available color schemes.
Color schemes# Color scheme
Description
# colors
Example
"spectrum"black, red, blue, green, purple, orange, brown
7

"warm"dark red → yellow
6

"cool"green → blue → purple
7

"blues"Different shades of blue
7

"wild_flower"blue → purple → pink
7

"citrus"green → yellow → orange
6

"div_purple_orange11"dark brown → white → dark purple
11

"div_purple_orange10"dark brown → white → dark purple
10

"div_purple_orange9"brown → white → purple
9

"div_purple_orange8"brown → white → purple
8

"div_purple_orange7"brown → white → purple
7

"div_purple_orange6"brown → white → purple
6

"div_purple_orange5"orange → white → purple
5

"div_purple_orange4"orange → white → purple
4

"div_purple_orange3"orange → white → purple
3

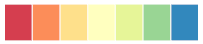
"div_spectral11"dark red → light yellow → dark blue
11

"div_spectral10"dark red → light yellow → dark blue
10

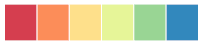
"div_spectral9"red → light yellow → blue
9

"div_spectral8"red → light yellow → blue
8

"div_spectral7"red → light yellow → blue
7

"div_spectral6"red → light yellow → blue
6

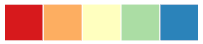
"div_spectral5"red → light yellow → blue
5

"div_spectral4"red → light yellow → blue
4

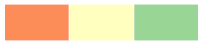
"div_spectral3"orange → light yellow → green
3

"div_brown_blue_green11"dark brown → white → dark blue-green
11

"div_brown_blue_green10"dark brown → white → dark blue-green
10

"div_brown_blue_green9"brown → white → blue-green
9

"div_brown_blue_green8"brown → white → blue-green
8

"div_brown_blue_green7"brown → white → blue-green
7

"div_brown_blue_green6"brown → white → blue-green
6

"div_brown_blue_green5"brown → white → blue-green
5

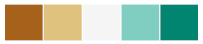
"div_brown_blue_green4"brown → white → blue-green
4

"div_brown_blue_green3"brown → white → blue-green
3

"seq_blue_green9"light blue → dark green
9

"seq_blue_green8"light blue → dark green
8

"seq_blue_green7"light blue → dark green
7

"seq_blue_green6"light blue → green
6

"seq_blue_green5"light blue → green
5

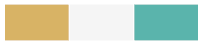
"seq_blue_green4"light blue → green
4

"seq_blue_green3"light blue → green
3

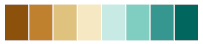
"seq_yellow_orange_brown9"light yellow → orange → dark brown
9

"seq_yellow_orange_brown8"light yellow → orange → brown
8

"seq_yellow_orange_brown7"light yellow → orange → brown
7

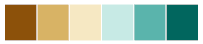
"seq_yellow_orange_brown6"light yellow → orange → brown
6

"seq_yellow_orange_brown5"light yellow → orange → brown
5

"seq_yellow_orange_brown4"light yellow → orange
4

"seq_yellow_orange_brown3"light yellow → orange
3

"seq_blue_purple9"light blue → dark purple
9

"seq_blue_purple8"light blue → purple
8

"seq_blue_purple7"light blue → purple
7

"seq_blue_purple6"light blue → purple
6

"seq_blue_purple5"light blue → purple
5

"seq_blue_purple4"light blue → purple
4

"seq_blue_purple3"light blue → purple
3

"qual_accent"pastel green, pastel purple, pastel orange, pastel yellow, blue, pink, brown, gray
8

"qual_dark2"darker shade of qual_set2
8

"qual_set3"pastel colors: blue green, light yellow, dark purple, red, blue, orange, green, pink, gray, purple, light green, yellow
12

"qual_set2"blue green, orange, purple, pink, green, yellow, brown, gray
8

"qual_set1"red, blue, green, purple, orange, yellow, brown, pink, gray
9

"qual_pastel2"pastel shade of qual_set2
8

"qual_pastel1"pastel shade of qual_set1
9

"qual_paired"light blue, blue, light green, green, light red, red, light orange, orange, light purple, purple, light yellow
11

Examples
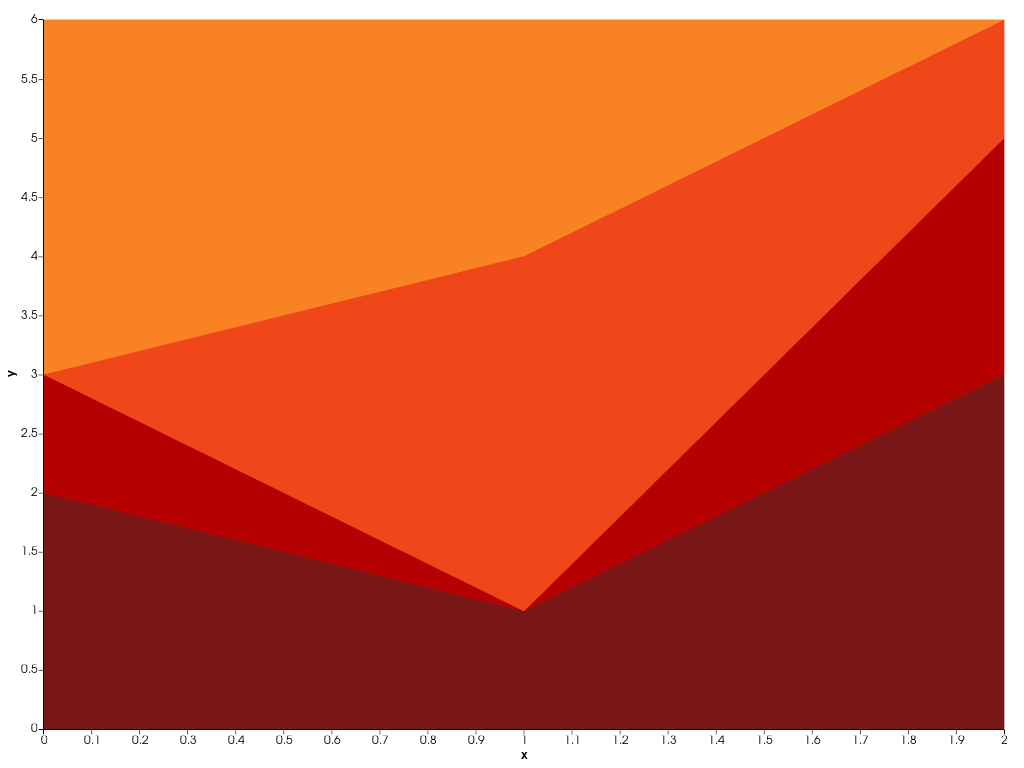
Set the stack plot’s color scheme to warm.
>>> import pyvista as pv >>> chart = pv.Chart2D() >>> plot = chart.stack([0, 1, 2], [[2, 1, 3], [1, 0, 2], [0, 3, 1], [3, 2, 0]]) >>> plot.color_scheme = 'warm' >>> chart.show()