pyvista.Chart2D.show#
- Chart2D.show(
- interactive: bool = True,
- off_screen=None,
- full_screen=None,
- screenshot=None,
- window_size=None,
- notebook=None,
- background='w',
- dev_kwargs=None,
Show this chart in a self contained plotter.
- Parameters:
- interactivebool, default:
True Enable interaction with the chart. Interaction is not enabled when plotting off screen.
- off_screenbool,
optional Plots off screen when
True. Helpful for saving screenshots without a window popping up. Defaults to active theme setting.- full_screenbool,
optional Opens window in full screen. When enabled, ignores
window_size. Defaults to active theme setting.- screenshot
str| bool, default:False Saves screenshot to file when enabled. See:
Plotter.screenshot().When
True, takes screenshot and returnsnumpyarray of image.- window_size
list,optional Window size in pixels. Defaults to active theme setting.
- notebookbool,
optional When
True, the resulting plot is placed inline a jupyter notebook. Assumes a jupyter console is active.- background
ColorLike, default: “w” Use to make the entire mesh have a single solid color. Either a string, RGB list, or hex color string. For example:
color='white',color='w',color=[1.0, 1.0, 1.0], orcolor='#FFFFFF'.- dev_kwargs
dict,optional Optional developer keyword arguments.
- interactivebool, default:
- Returns:
np.ndarrayNumpy array of the last image when
screenshot=Trueis set. Optionally contains alpha values. Sized:[Window height x Window width x 3] if the theme sets
transparent_background=False.[Window height x Window width x 4] if the theme sets
transparent_background=True.
Examples
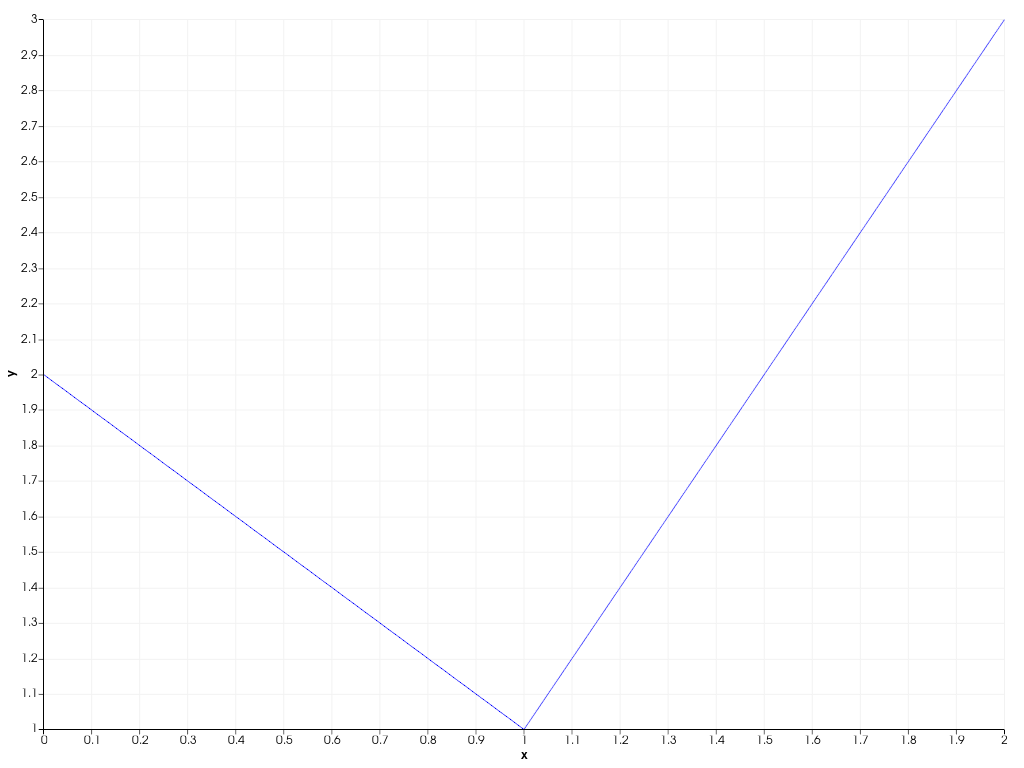
Create a simple 2D chart and show it.
>>> import pyvista as pv >>> chart = pv.Chart2D() >>> plot = chart.line([0, 1, 2], [2, 1, 3]) >>> chart.show()